简短的课程学习自我总结(400字以内)
- 请不用讲述与分析、设计、开发、管理无关的话题
- 可以包括对同学帮助的致谢(同学姓名请用 github 昵称表示,不许出现真实姓名)
- 0 ~ 400字,即没有这段也没关系
在这次项目中担任了前端工程师和产品经理的任务吧,前期主要是负责分配各种文档给谁写的任务,编码过程中主要负责手机端的前端Vue代码编写以及和后端沟通接口问题,总的来说有些小成长吧,第一次担任管理类的角色总感觉有些力不从心(其实感觉个人更适合编码,毕竟后期主要都是在搬前端的砖),管理方面的话感觉逐渐感受到沟通还有项目规划的重要性吧,编码方面这次前端搬砖搬了挺多的吧,感觉加深了对MVC架构的理解,设计方面的话实际上就是参考框架和上课老师讲的一些设计模式设计的(我们用Django很自然地分了模块),至于分析方面,其实需求分析能力感觉个人还应该提升
PSP 2.1 统计表
| PSP2.1 | Personal Software Process Stages | Time(%) |
|---|---|---|
| Planning | 计划 | 5 |
| Estimate | 估计这个任务需要多少时间 | 5 |
| Development | 开发 | 85 |
| Analysis | 市场调研,需求分析 | 8 |
| Design Spec | 生成设计文档 | 8 |
| Design Review | 设计复审 | 5 |
| Coding Standard | 代码规范 | 2 |
| Design | 具体设计 | 17 |
| Coding | 具体编码 | 35 |
| Code Review | 代码复审 | 2 |
| Test | 测试 | 8 |
| Reporting | 报告 | 10 |
| Test Report | 测试报告 | 4 |
| Size MeaSurement | 计算工作量 | 3 |
| Postmortem&Process Improvement Plan | 时候总结,并提出过程改进计划 | 3 |
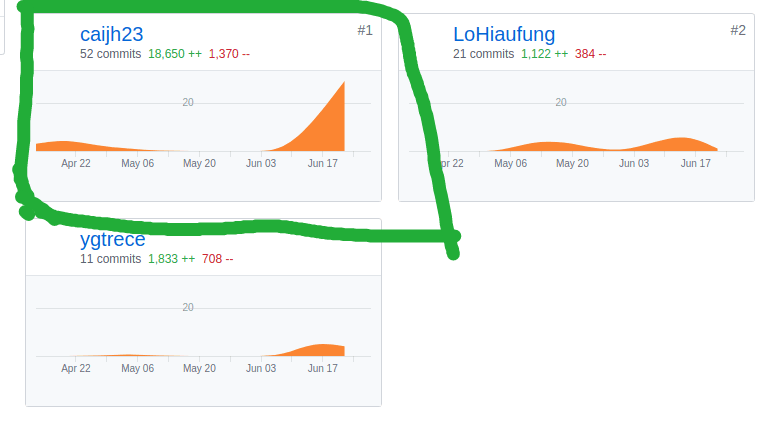
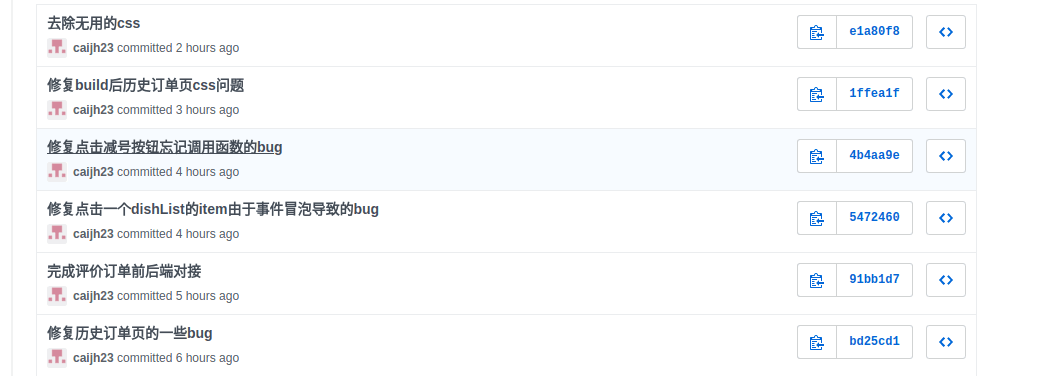
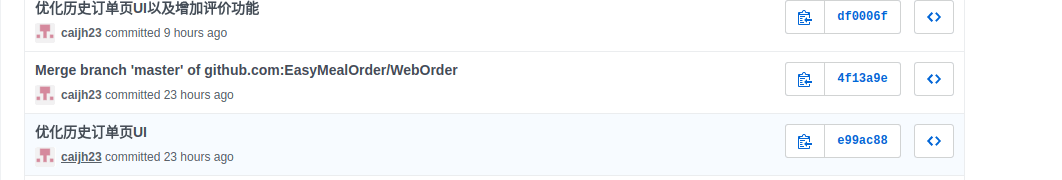
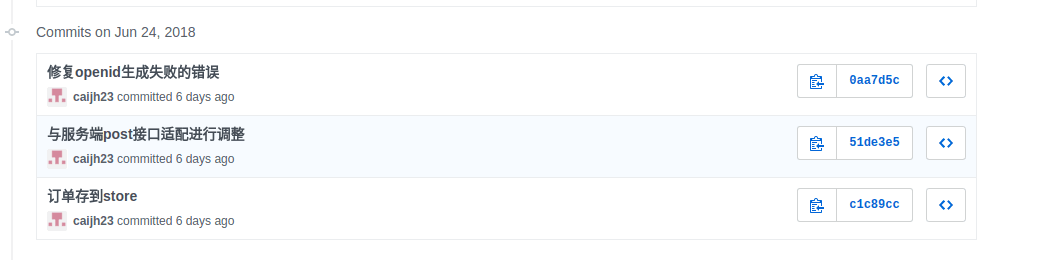
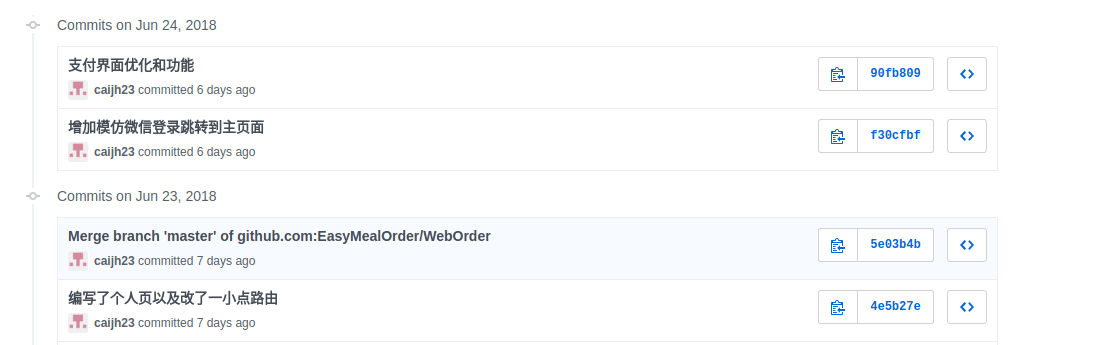
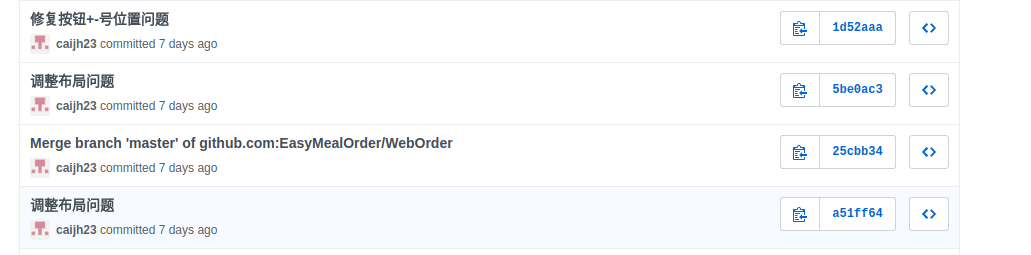
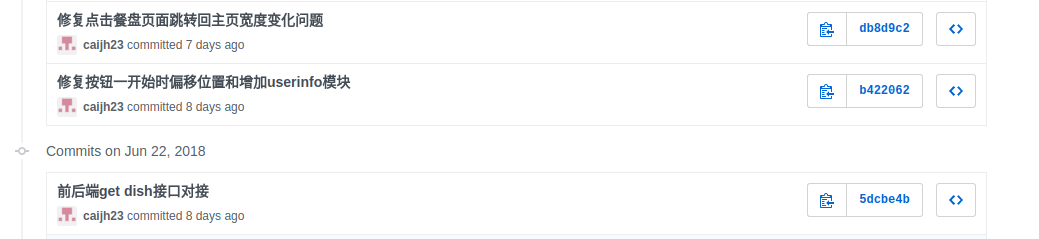
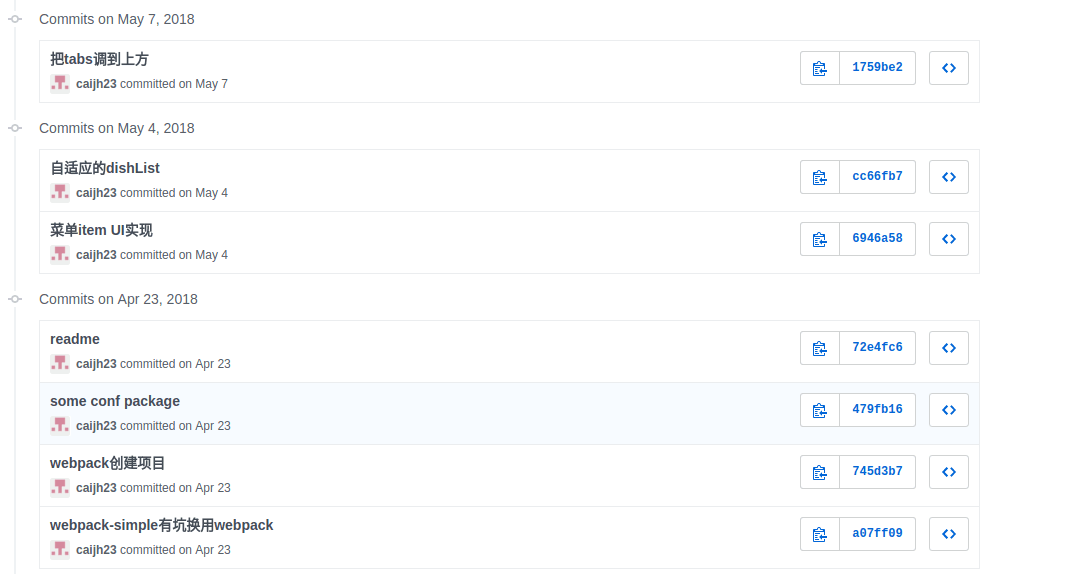
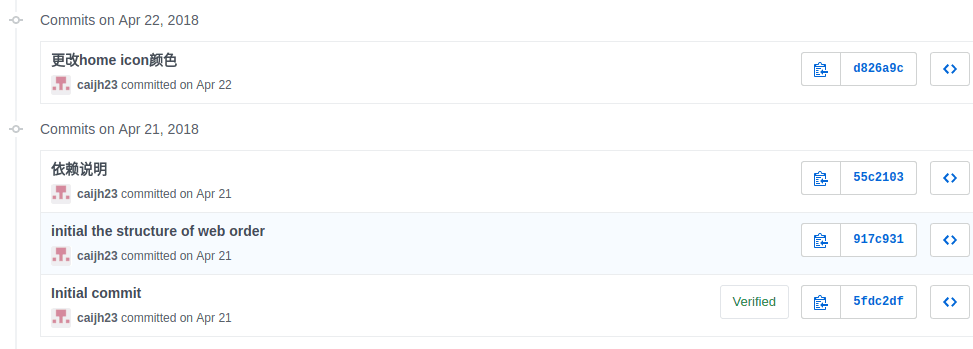
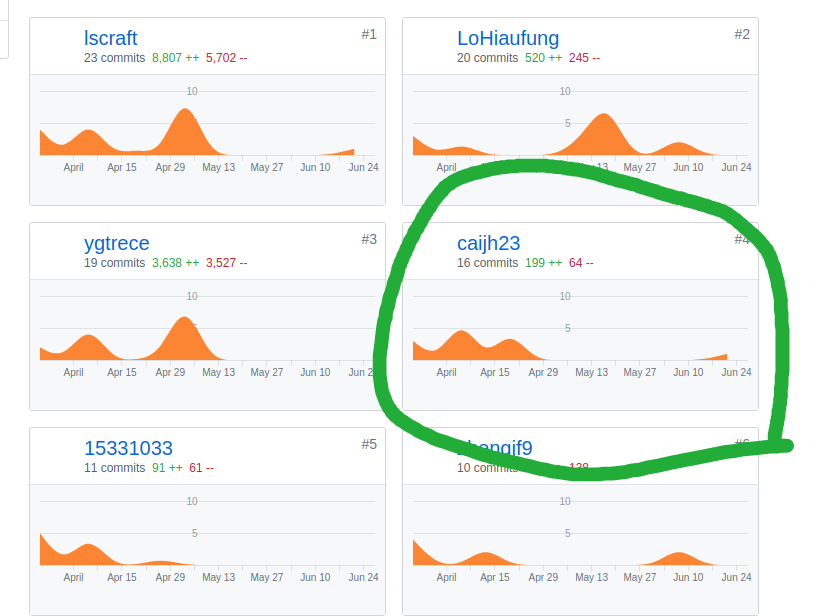
个人分支的 GIT 统计报告(不需要解释原因)- 仅需要提交截图
- WebOrder

具体的如下
















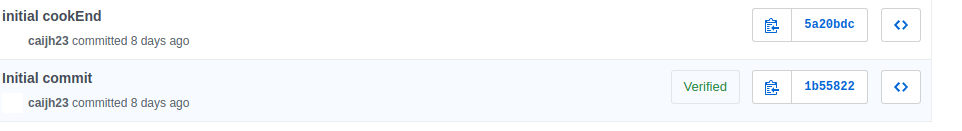
- CookEnd

具体如下
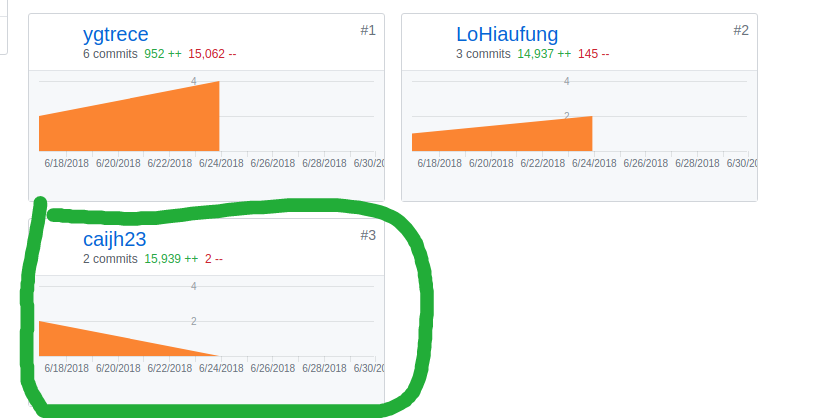
- dashboard

自认为最得意/或有价值/或有苦劳的工作清单,含简短说明(一句话)
- 前期一些文档的编写,比如用例图,一些ssd之类的
- 前期编写了WebOrder手机端的文件目录
- 一些必要的开会沟通?(有时候群里交流说不清然后就一起到文化室)
- 后期一些前端接口与后端对接,假微信登录,假支付接口,提交订单接口,获取菜品接口,获取历史订单接口,评价历史订单接口
- 后期把之前的直男审美UI设计调整成目前的手机端界面,做了挺多css以及vue组件或者一些开源组件使用的调整,比如主页面,支付弹框,用户信息页,历史订单页,假微信登录页
- 前端bug修复,一些点击事件问题,一些接口调用问题,浏览器跨域请求问题等等(在对接接口过程中出现不少问题踩了不少坑,后期优化ui还有前端一些bug也是在做着)
- 将前端手机端文件build成静态资源后在服务器上部署ngnix定位资源以及前端api时的反向代理时编写conf文件和配置ngnix解决环境问题